궤도
[게임 기획] '앨리스, 추락해도 괜찮아' 기획 과정 본문
이 글은 2019년 12월부터 2020년 2월까지 진행했던 겨울방학 프로젝트 '앨리스, 추락해도 괜찮아'의 기획 과정을 정리하는 글이다. 왜 이제서야 글을 작성하냐면...

사실 많아보이지만 '별들 사이'보단 훠얼씬 적다. 그렇지만 결코 적은 양은 아니라서...암튼 해보자
그 전에 저게 어떤 게임인지 궁금해 할 수 있으니까
www.instagram.com/falling.alice_king/?hl=ko
게임 다운로드 링크는 아니구...게임 소개 링크이다.
인스타그램을 메인 컨셉으로 잡았기 때문에 실제로 계정도 팠다.
그럼 무슨 얘기부터 해야할까...
팀 합류 과정
우리 팀은 총 4명이었고, 내가 제일 마지막에 합류했다. PM님께서 그래픽, 코더를 모두 맡고 계셨고 다른 두 분도 코더로 포지션을 정한 상태라 남는 자리가 기획 하나였다.
그렇다. 난 사실 코더를 하고 싶었지만 남는 자리가 기획뿐이라 기획을 맡게됐다.
PM님께서 '지오메트리 대시'같은 느낌의 스테이지형 장애물 게임을 만들고 싶어요~ 라고 장르는 정해둔 상태셨고, 난 거기에 스토리, 구체적인 맵디자인 등 기획을 덧붙이면 되는 것이었다. 보통 주제, 장르까지 얼추 정하고 정식 프로젝트 기간 전부터 기획을 준비하는 다른 팀들과 달리 우리 팀은 출발선이 좀 늦었다고 할 수 있었다. 게다가 유일한 기획자였던 나는 이게 첫 프로젝트였고 아는게 정말 없었던지라, 초반 몇주동안은 팀원들끼리 아무 말이나 하며 컨셉을 잡았다.
컨셉은 앨리스로 하겠습니다.
첫 주 회의의 주제는 '그래서 이 장르에 어떤 스토리를 입힐 것이냐'였다. 팀원들의 이런저런 아이디어가 나오고 당시에 까인 '별들 사이' 초안에 미련을 버리지 못한 나는 또 우주를 배경으로 한 드립을 쳤고...한참 또 다양한 이야기가 나오다가 어쩌다보니 앨리스로 컨셉이 정해졌다. 이유는 다음과 같았다.
1. 저작권 문제에서 자유롭다.
2. 스테이지형 게임에서 다양한 컨셉을 시도할 수 있다.
그래서 가제를 '네모나라의 앨리스'로 정하고 난 기획 초안을 작성하기로 하고 헤어졌다.
왜 네모나라였는가? 하면 PM님이 모집발표를 할 때 PPT에 사용했던 리소스들이 네모모양이었기 때문이다.

ㅎㅎ 1년이 지난 지금에 와서 보니 눈갱이 따로없다.
하나뿐인 기획자가 이 모양이었으니 팀원들의 고생을 쉽게 유추할 수 있을 것이다.

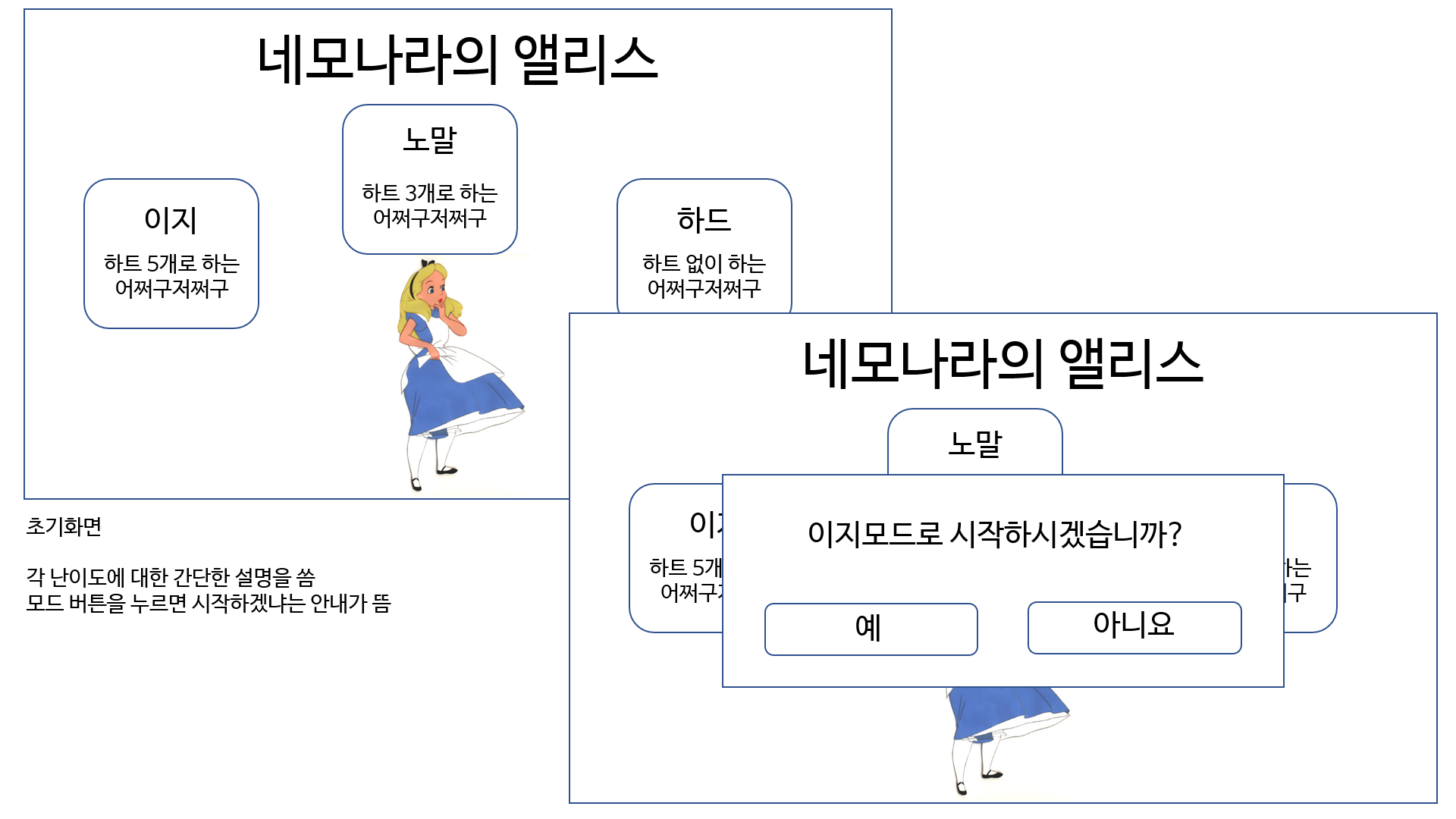
그때는 내가 아무 것도 몰라서 메인화면도 기획했는데, 물론 이 메인 화면은 2번 정도 크게 엎어졌다.
다른 부분 기획이 완벽하게 완성한 뒤 메인화면을 기획하도록 하자.


정말 초안이었기 때문에 그래픽 기획서와 코더 기획서를 분리하지 않고 그냥 만들어 갔다.
근데 뭔가 만들면서도 심심하다는 느낌을 지울 수가 없었다.
이러면 그냥 앨리스가 컨셉인 장애물 게임 아닌가..?라는 생각이 들었지만, 일단 이대로 회의에 갔다.
그리고
컨셉은 앨리스로 하겠습니다. 근데 이제 인스타그램을 곁들인...
회의에 갔더니 PM님이 청천벽력과 같은 말을 하셨다. 화면을 가로가 아닌 세로로 바꾸자는 것이었다. 난 너무 충격받았지만 난 PM도 아니었고 다수결에서도 졌고 또 결국 설득도 당했기 때문에 세로 화면으로 바꾸게 됐다. 결과적으론 잘했다고 생각한다.
그리고 스테이지의 요소들에 대해 또 아무말같은 의견 주고받기를 했고, 그러다가 어느 맥락에서 나왔는지 기억은 안나지만 광희가 더빙한 캐리비안 해적에 대한 이야기가 나왔다.
www.youtube.com/watch?v=8xPFwWb-8F8
바로 이것.
그러다가 나였던 것 같긴 한데 누군가가 "인스타 감성 책들 패러디도 있잖아요ㅋㅋㅋ 광희, 두번씩이나 거지같은 섬에 버려져도 괜찮아"라는 말을 했고, 우린 당시 서점에 가득하던 인스타 감성의 책들을 주제로 다양한 이야기를 했던 것 같다. 뭐 '어피치 엉덩이에도 마음이 필요해'라던가...'미키마우스 오늘부터 멋진 인생이 시작될거야'라던가...
그렇게 당시 식당들을 정복한 수많은 네온사인과 터무니 없이 낮은 카페의 테이블에 대한 이야기를 하던 중 이런 생각이 들었다. '이걸 우리 게임에 접목할 수 있지 않나?'

너무 적절할 것 같았다.
팀원들의 반응도 좋았고, 그렇게 난 기획서를 거의 새로 작성하게 됐다.
그리고 그날의 회의에서 제목이 '앨리스 추락해도 괜찮아'로 결정됐다.

이제 와서 보니 개선할 점이 너무 많다...
스테이지 기획
총 5개의 스테이지를 기획했고, 각 스테이지당 30장의 맵디자인을 했는데 스테이지5는 거의 날먹을 했으니 대충 120장 헀다고 봐도 될 것 같다. 각 스테이지의 기획을 요약하면 다음과 같다.
스테이지1 : 토끼굴 / 고정 장애물 배치 + 아이템 X
스테이지2 : drink me, eat me 등으로 고생하던 그 곳
-> 어디있는지 모를 감성 카페를 찾기위한 고군분투 / 앨리스 아이템
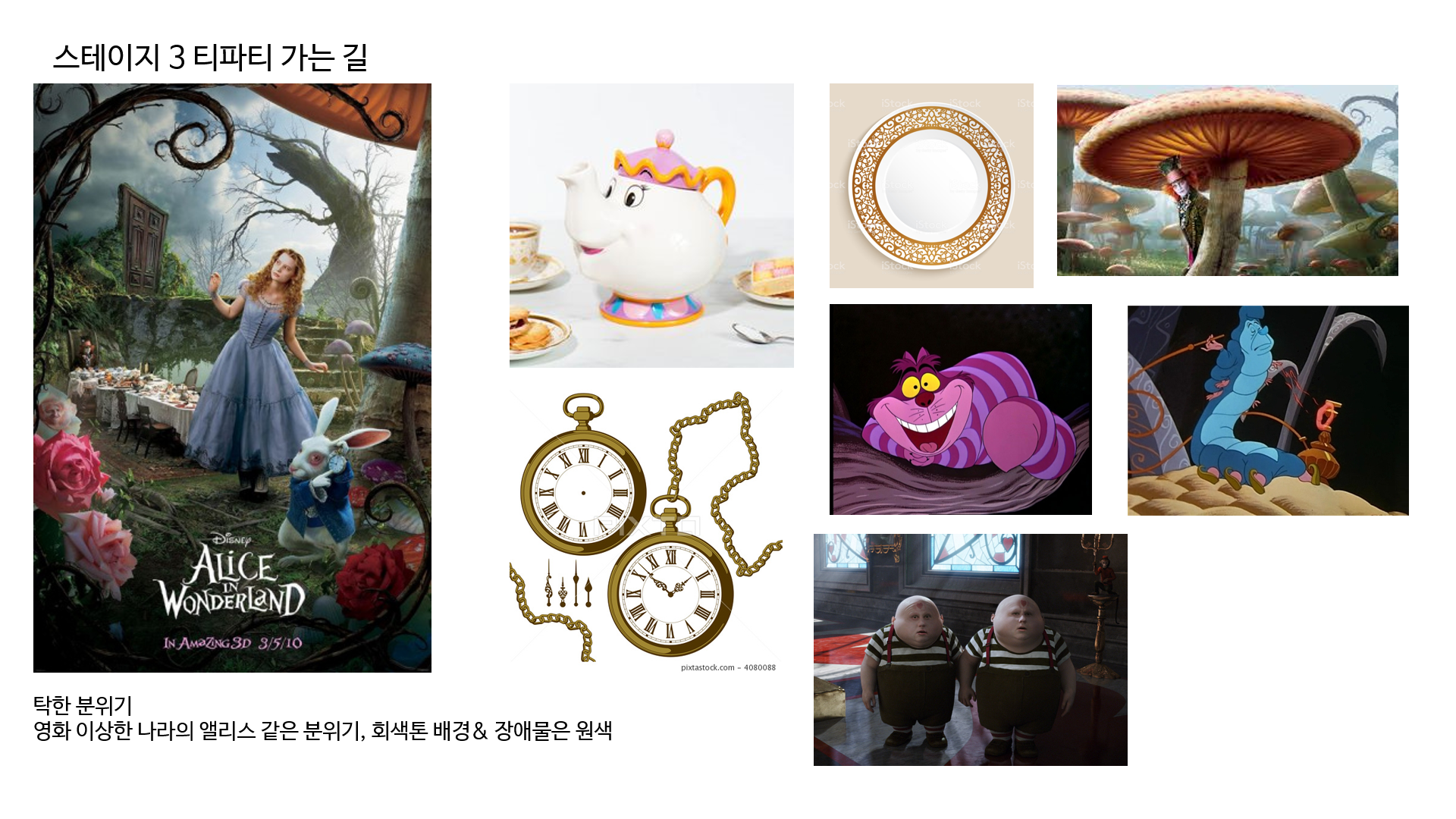
스테이지3 : 모자 장수의 티파티 -> 모자 장수의 감성 카페 / 장애물 아이템
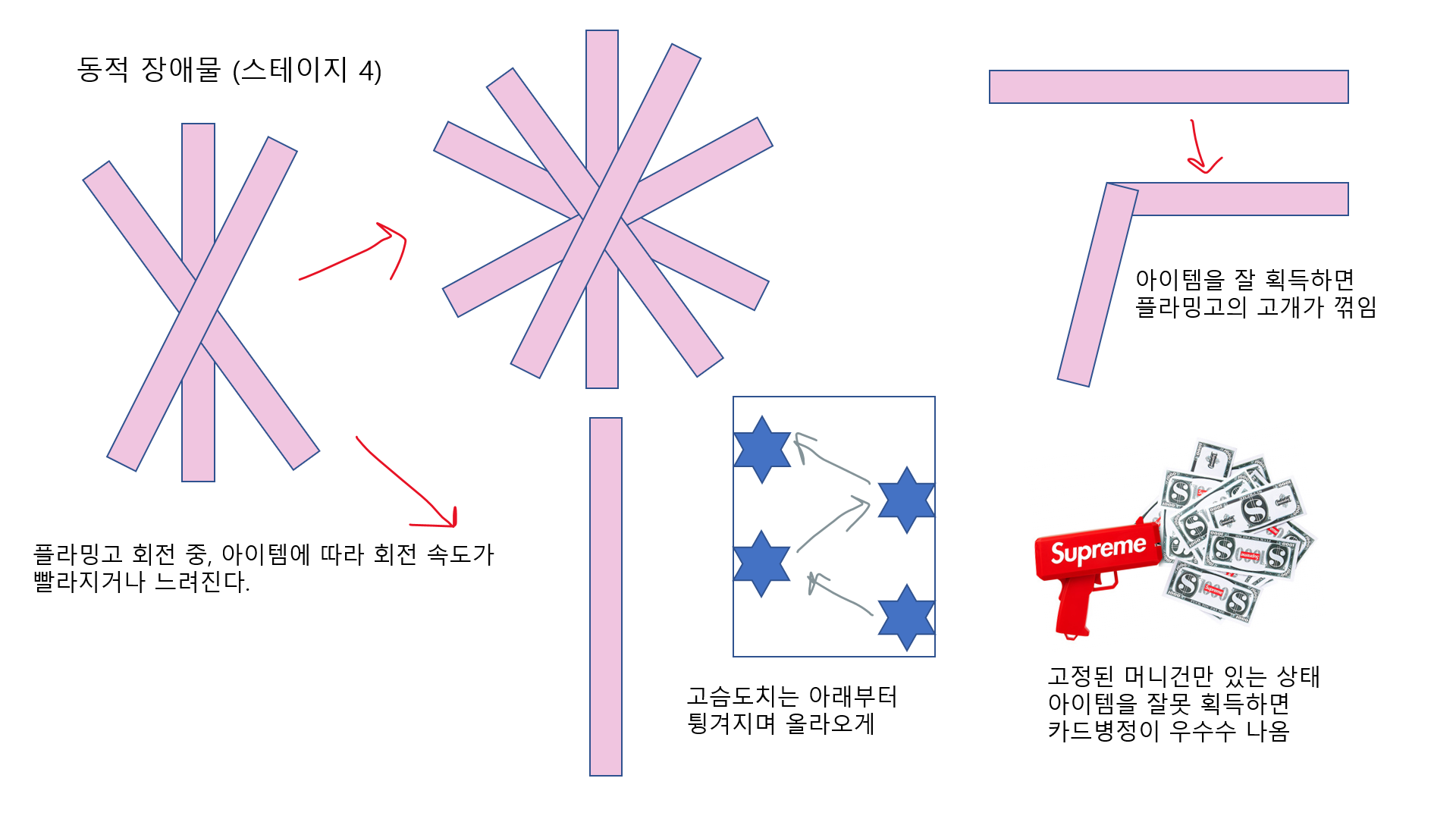
스테이지4 : 하트 여왕과의 크리켓 경기 -> sns 중독 하트 여왕과의 갈등 / 동적 장애물 배치 + 장애물 아이템
스테이지5 : 하트 여왕의 재판 -> 하트 여왕의 재판장 인스타 라이브 / 후술
스테이지가 진행될수록 난이도가 높아지도록 장애물과 아이템의 난이도를 조절했다.
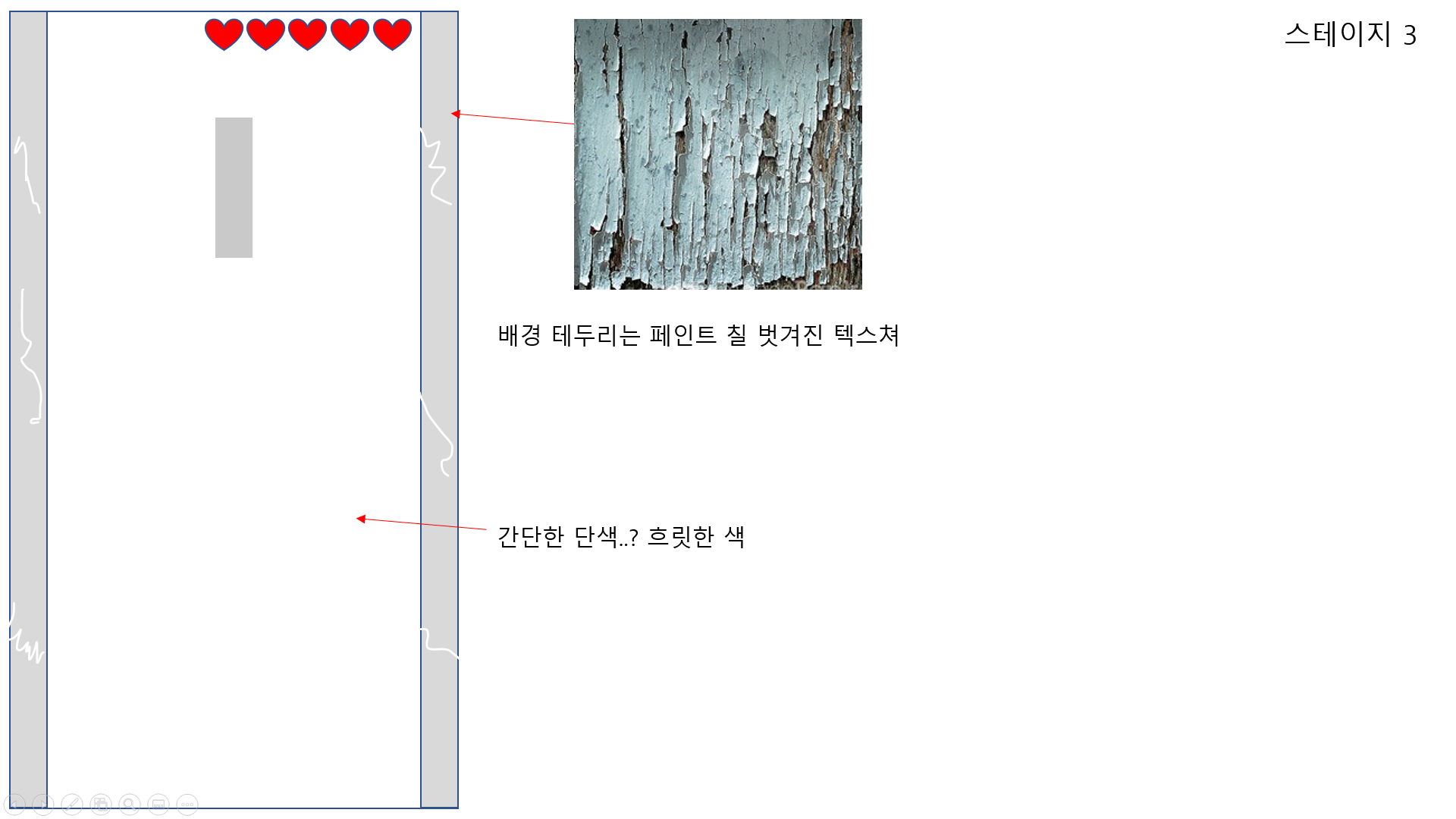
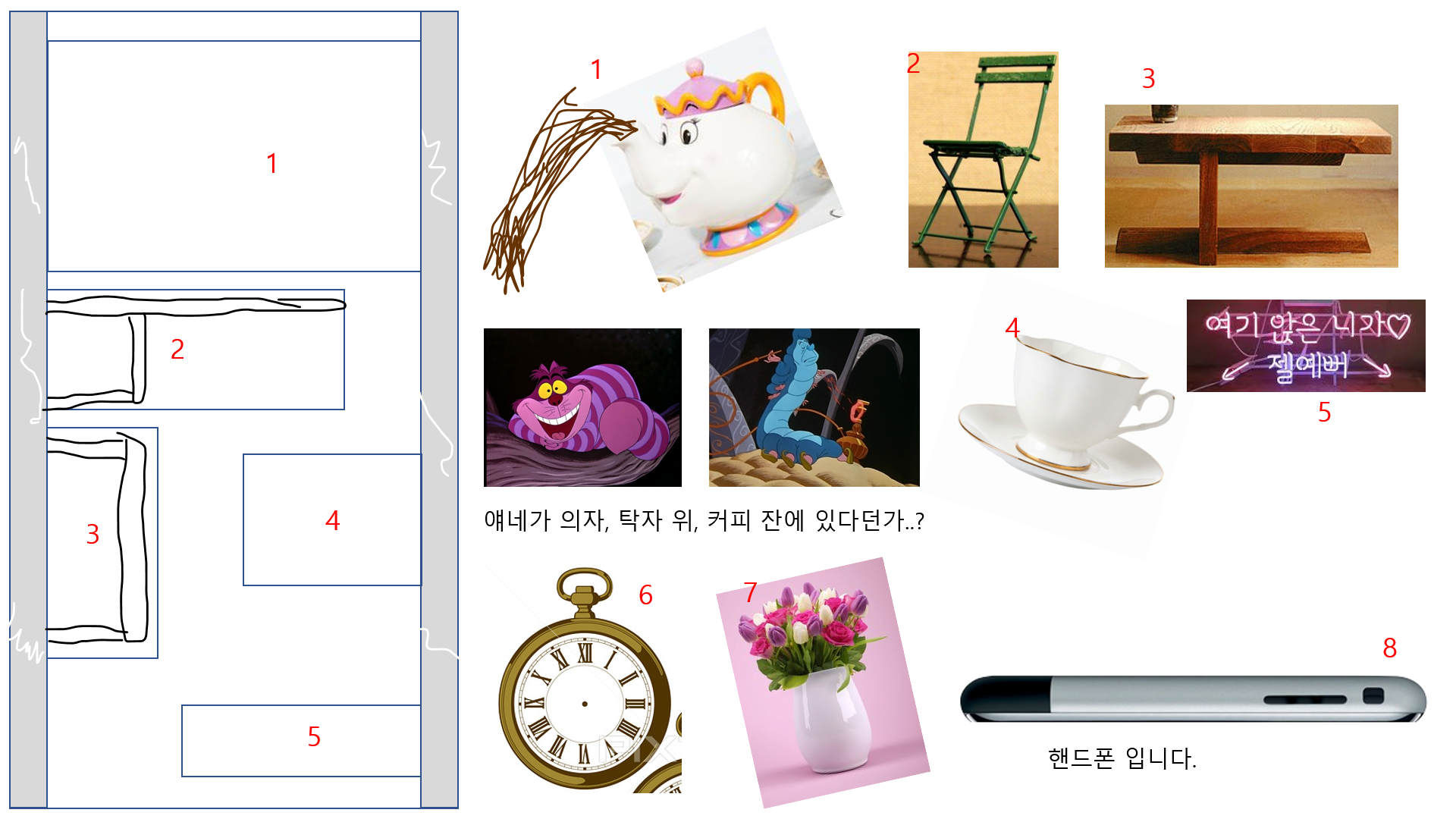
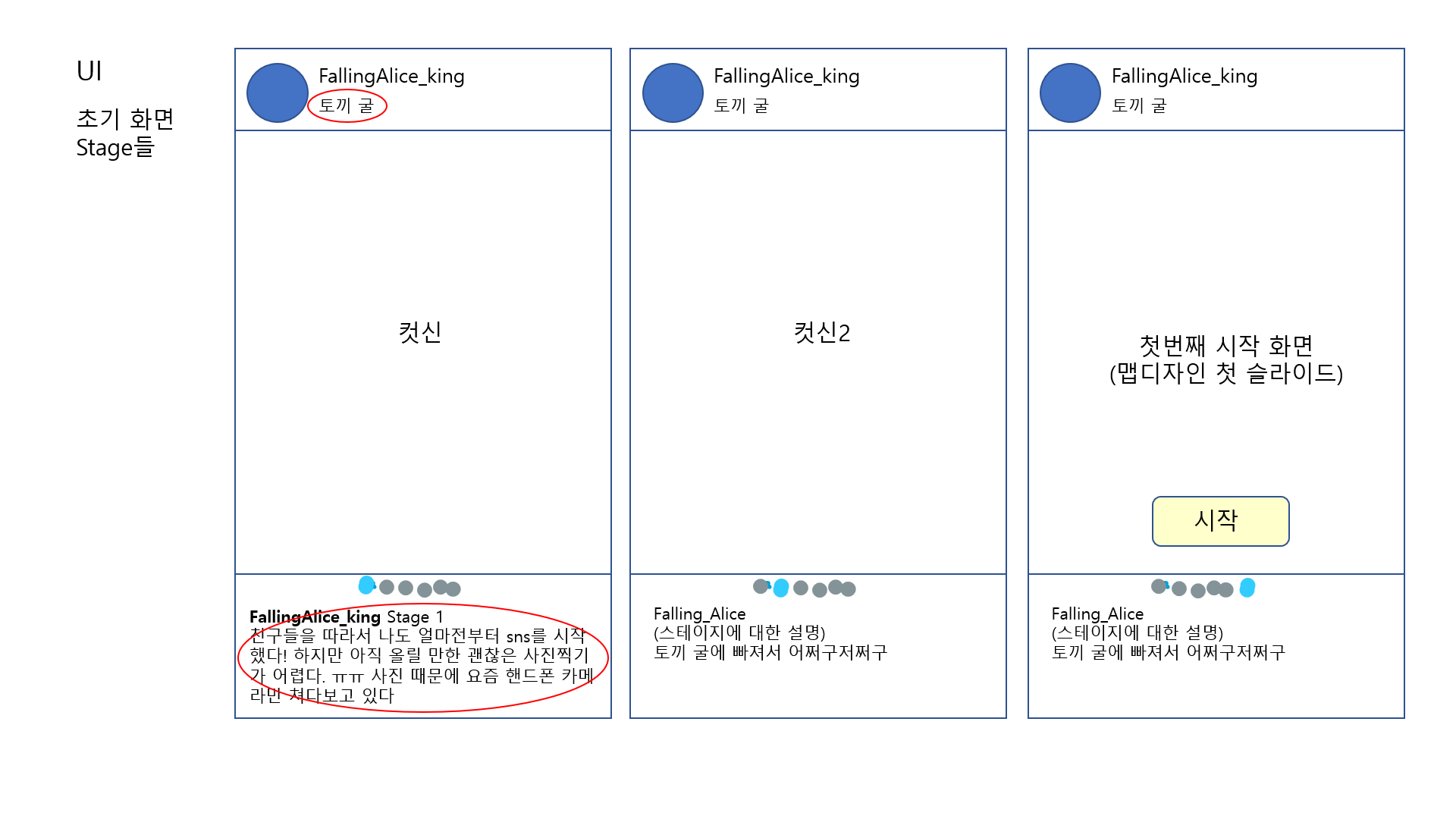
각 스테이지 별 배경, 아이템 컨셉 기획은


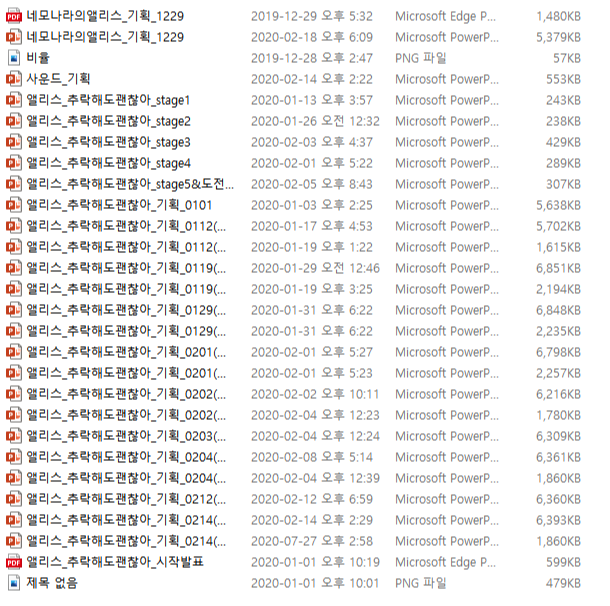
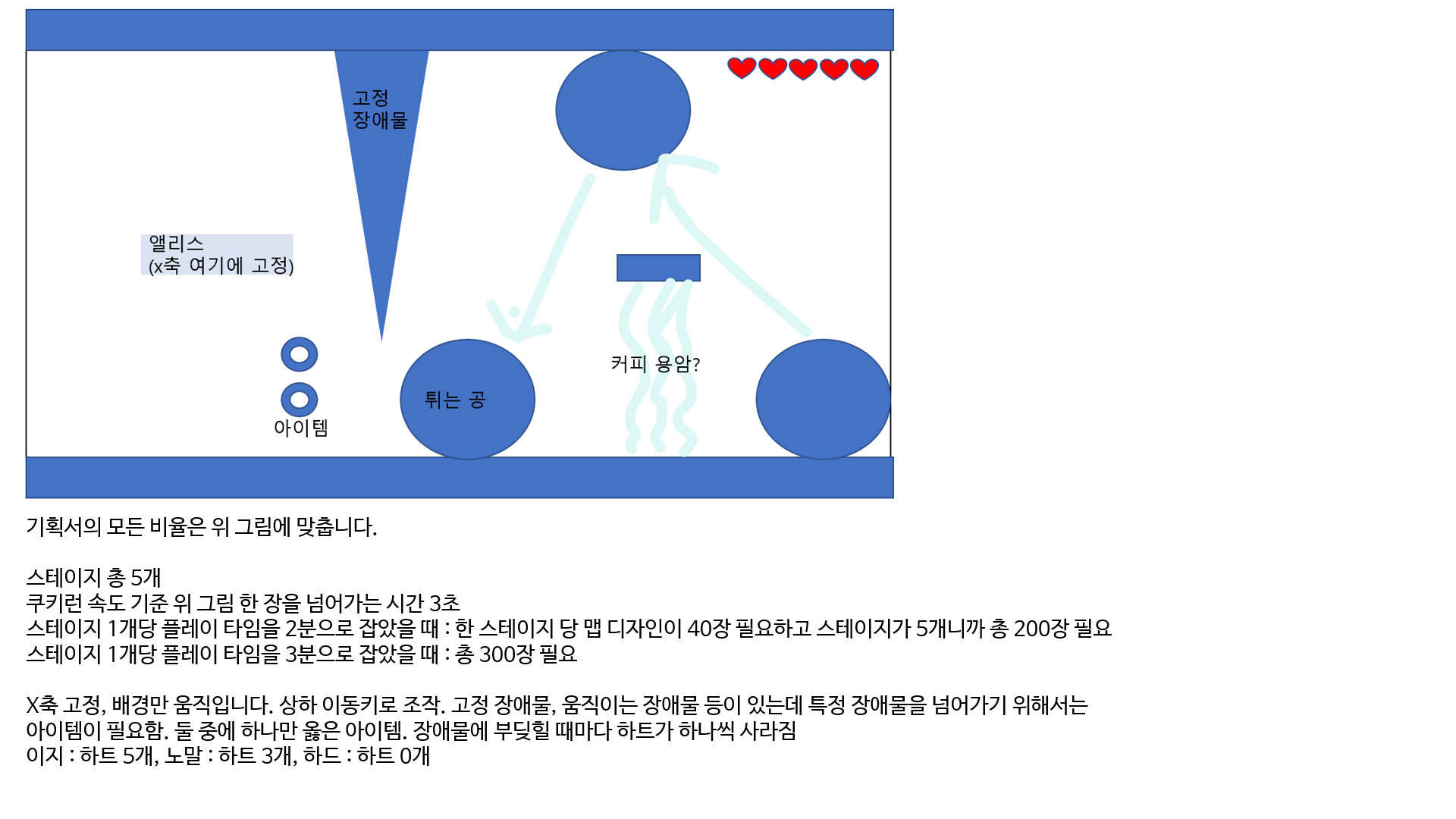
이런식으로 작성했다.
왼쪽에 있는 게임화면은 항상 고정했다. 그렇지 않았다면 슬라이드마다 다른 비율에 모두가 불행해졌을 것이다.
각 아이템의 크기를 네모박스로 나타냈고 그래픽에 참고할만한 자료를 첨부하였는데, 지금의 나라면 각 아이템의 정확한 각도를 명시하고 좀 더 다양한 자료를 첨부하지 않았을까 싶다.

동적 장애물의 경우 이게 어떻게 움직일지, 움직인다면 속도는 어느 정도일지 코더, 그래픽 모두에게 알려드려야 하기 때문에 공통으로 작성했다. 소통이 잘 안될 때는 동영상도 찍었고, 옆에서 보면서 수정하기도 했다.
요즘같은 비대면 시국에는 이런 실시간 피드백이 어려우니 기획서부터 명확하게 어느 정도의 속도로 어떻게 움직이는지를 명시하는게 좋을 것이다.
맵 디자인
저런 개떡같은 그래픽 기획서에도 불구하고 너무 찰떡같은 그래픽을 완성해주셨고...
난 코더분들을 위해 맵 디자인을 시작했다.

책장 위 별표시는 해당 아이템이 동적 장애물이라는 뜻이다.
Q. 스테이지1은 정적 장애물만 있다고 하지 않았나요???
A. 너무 심심할 것 같다는 의견이 있어 수정했습니다.
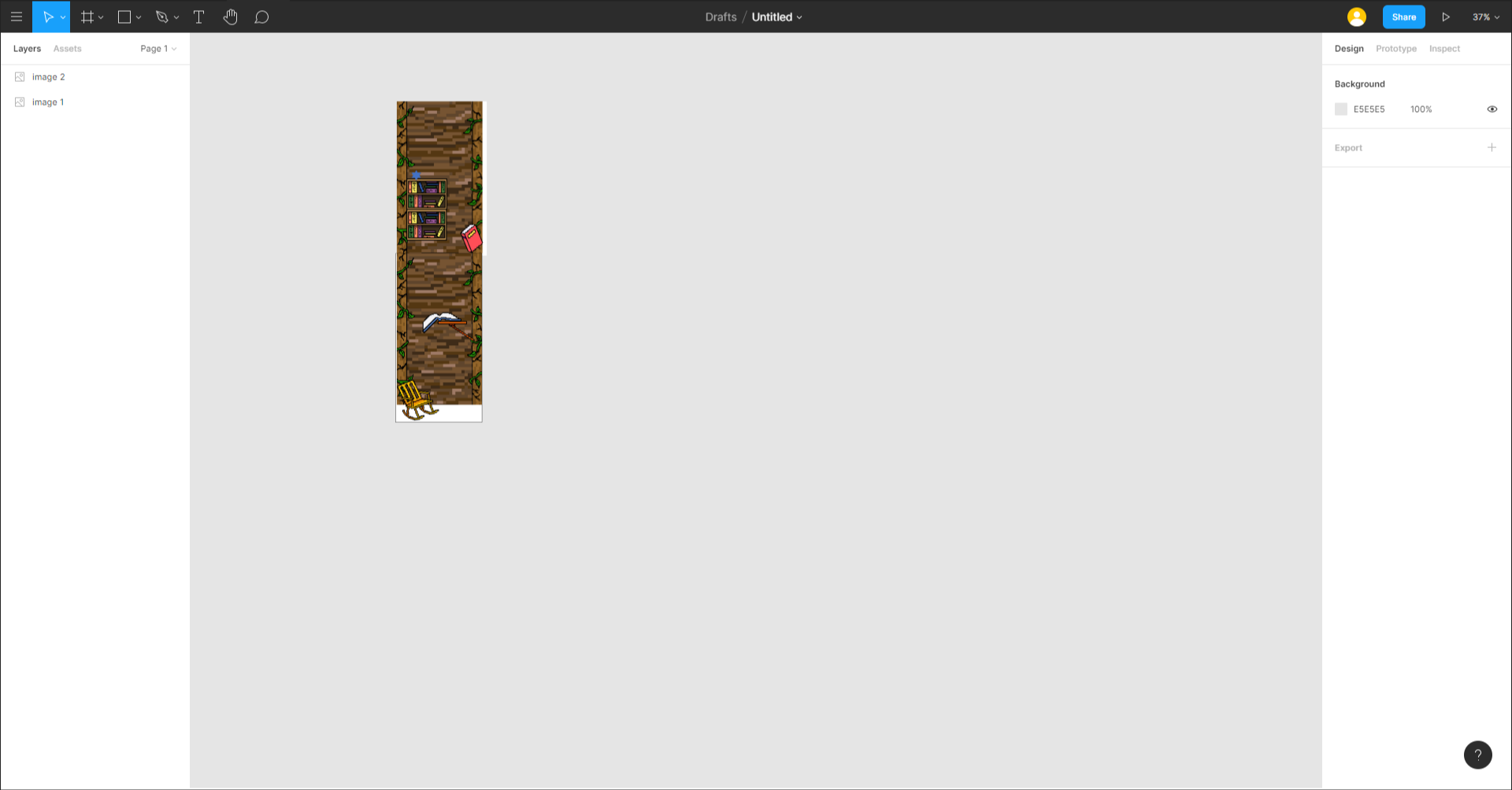
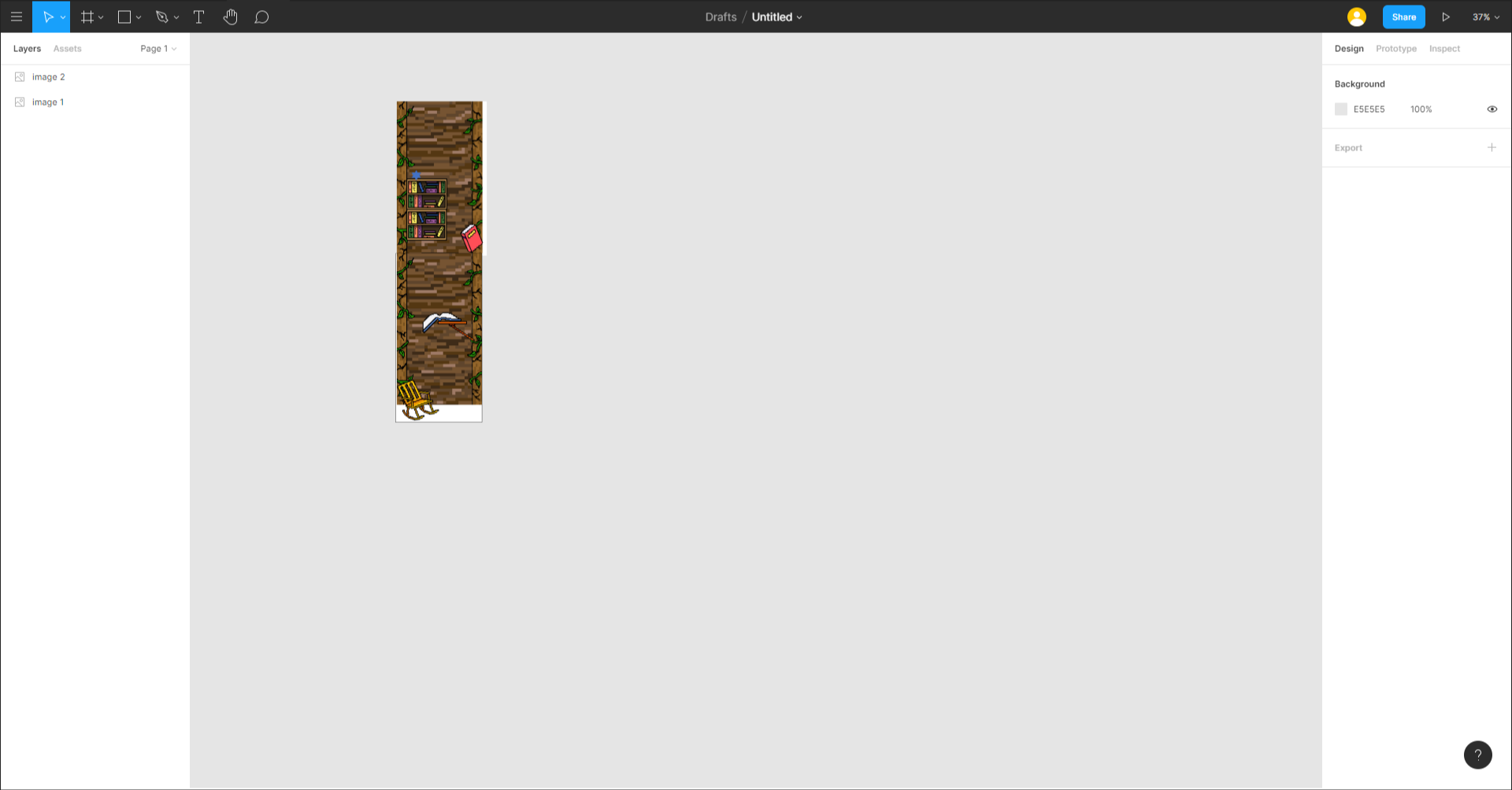
그때는 정말 PPT밖에 모를 때라 ppt로 얼레벌레 했는데 아마 지금의 나라면

이렇게 figma를 활용하여 일자로 죽 이어지게 했을 것 같다.
왜냐면 저것들의 좌표를 하나하나 찍느라 코더 분들이 너무 고생을 많이 하셨기 때문...

후술하기로 했던 스테이지5에 대해 얘기해보자면, 앞에서 말했지만 이 스테이지의 컨셉은 인스타 라이브이다.
인스타 라이브를 하면 아래 필터를 선택할 수 있는 부분이 있다. 우리는 이를 아이템으로 하고 일정 시간 마다 4개 중 하나를 반드시 선택하게 유도하며 스테이지를 기획했다.

아이템을 선택하지 않으면 이렇게 기사가 나타나서 하트를 썰어버리고

아이템을 선택하면 대충 저런 다양한 이벤트들이 발생한다.
스토리 컷신
맵 디자인이 끝난 뒤 게임 사이사이 들어갈 스토리 컷신을 기획했다. 스토리는 옛날옛날에 짜두었으니 그걸 기반으로 컷신에 대한 콘티를 짜서 그래픽 기획서로 작성하면 되는 것이었는데...큰 문제가 하나 있었다.

그 문제는 바로 나의 그림 실력이었다.
저게 최선을 다한 그림이라고 하면 아무도 믿지 않겠지만...난 정말 노력했다.
놀라운건 기적이 일어난건지 도움이 안되는 것을 넘어서 해가될 것 같은 저 기획서를 본 그래픽(겸 PM)님께서 너무 완벽한 그림을 그려주셨다. 내 뇌를 다녀가신걸까? 그건 아닐 것 같다...나의 뇌마저도 그런 그림을 상상하지 못했기 때문에...
하지만 이런 기적은 흔치 않으니 나처럼 그림을 못그리는 기획자들은 글로 설명이라도 열심히 하도록 하자~
메인화면, UI 기획
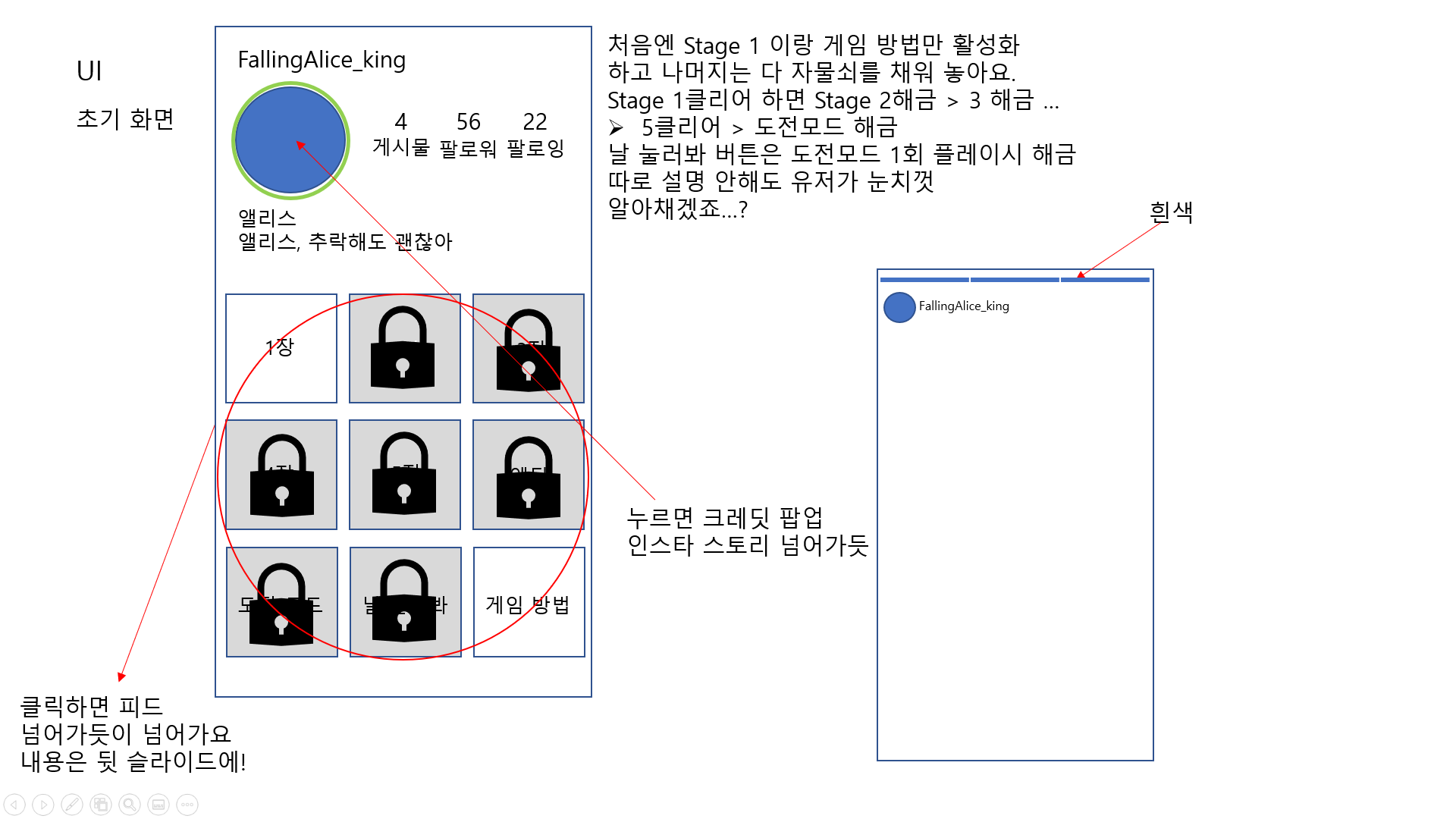
그리고나서 메인화면과 UI를 기획했다. 저기 위에 기획 초안에 있던 메인화면을 다시 보고 와서, 어떻게 변했는지 보자.

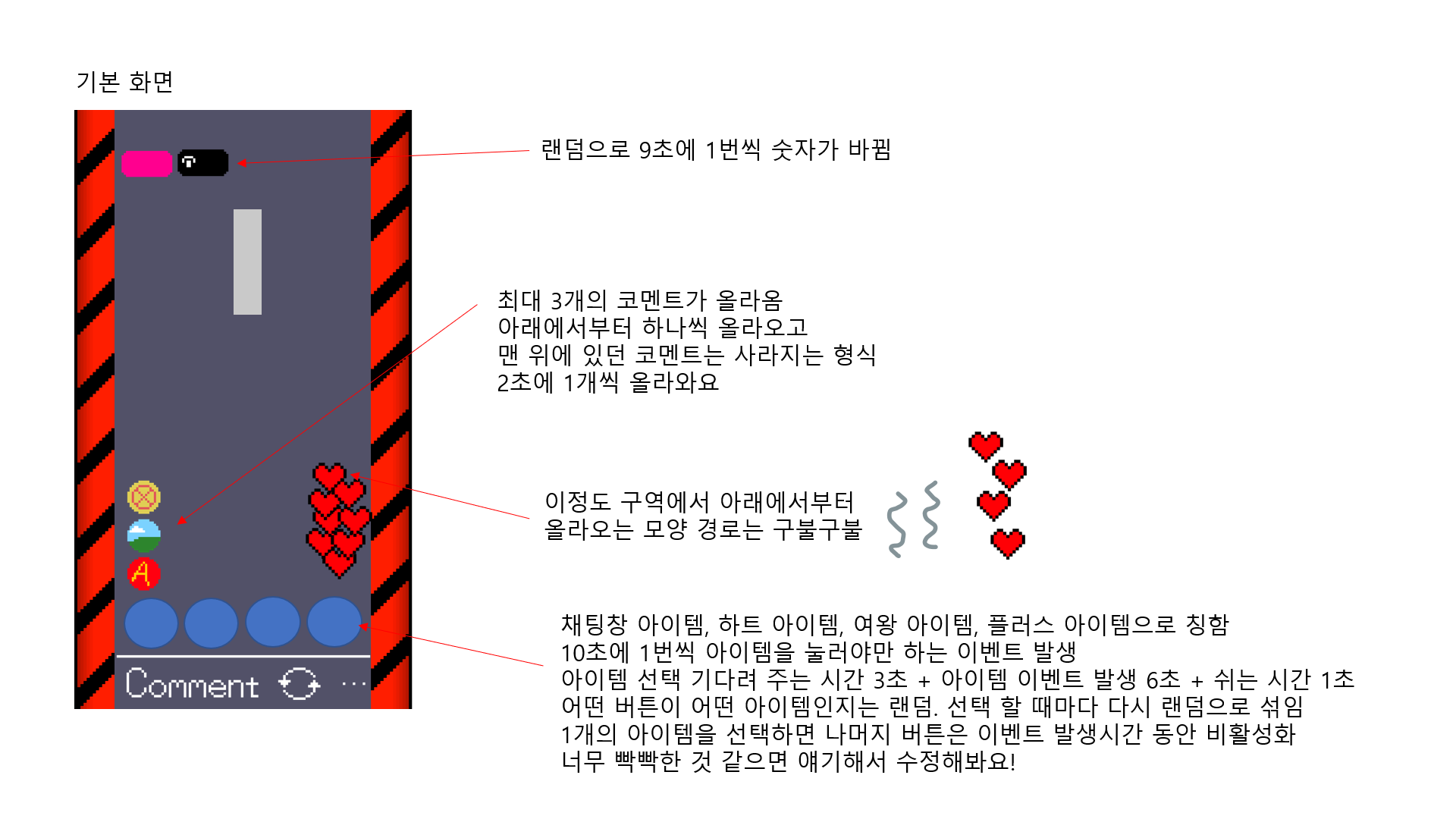
인스타그램이라는 컨셉에 충실하기 위해 메인화면을 인스타처럼 기획했다.
저작권 걱정으로 앨리스를 택해놓고 인스타 UI를 그대로 가져온건 모순이 아닌가 싶지만 대놓고 패러디니까 괜찮지 않을까..? 그리고 어차피 출시도 못했다.

스테이지 진입 창도 이렇게 인스타그램 게시물처럼 기획했다.

기타 UI도 이런식으로 했다.
사운드 기획
내가 제일 싫어하는 기획이다. 찾다보면 지쳐서 그냥 내가 하나 녹음하는게 낫지 않을까 라는 생각마저 들게한다.
사운드 기획은 대충 이렇게 진행된다.
1. 찾고자하는 사운드를 정한다.(ex 물 흐르는 소리)
2. Youtube에 데이드림사운드를 검색한다. (또는 저작권 없는 bgm)
3. 거기에 올라온 물 흐르는 소리를 전부 들어본다.
4. 가장 잘 어울리는 것을 찾는다. 없다면 다른 채널을 찾아 또다시 전부 들어보고...찾고...
의외로 사람은 내가 원하는 사운드가 뭔지 정확하기 알지 못하고, 30개씩 올라와있는 관련된 소리 중 내 맘에 드는게 없는 경우는 정말 많다. 그리고 막상 게임에 적용해봤더니 안 어울리는 경우도 많고...

다 찾았으면 이렇게 팀원들이 보기 좋게 이름을 수정하자.

정확히 어디에 어느 길이로 사용되는 사운드인지 정리한 기획서도 필요하다.
여기까지 하고나면 이제 가끔하는 기획서 수정을 빼곤 프로젝트 마감까지 거의 백수처럼 지내게 된다.
개선할 점
정말 많다. 하나하나 짚어보자.
figma 활용

아까도 말했지만 figma를 사용했다면 화면 크기에 대한 제약도 없었을 것이고, 애니메이션 기능을 이용해 흐름도도 한 눈에 볼 수 있었을 것이다. 게다가 공동 작업도 가능하니 하나하나 공유할 필요도 없고!
학생은 학교 인증을 하면 무료로 사용할 수 있으니 figma를 활용하도록 하자.
그래픽, 코더 기획서 분리
포지션 별 기획서를 분리하는건 당연하다. 나도 기획서를 포지션 별로 분리했으나....


도대체 이 둘에 무슨 차이가 있는지...
최소한 그래픽 기획서에서는 프로필, 자물쇠, 칸 하나하나를 각기 다른 리소스로 분리해서 보여줬어야 했다.

이런 느낌으로?
모든 기획서가 저 상태인건 아니었지만 그래도 저런게 하나라도 있다는게 아쉬운 점이다.
기타
폰트 기획을 잊은 바람에 나중에 대충 아무거나 넣었었고...그래픽 리소스 하나하나 정확하게 정해줬어야 헀는데 그것도 얼렁뚱땅했고...아무튼 여러모로 부족한 것들이 많았다.
참고한 게임들